WYSIWYG HTML Editor for
Human Readable CSS デモ
人間に読みやすいコンポーネント指向のCSS記述法
このページは WYSIWYG HTML Editor for Human Readable CSS のデモページです。ソースコードは GitHub( https://github.com/storywriter/hrcss )に公開しています。
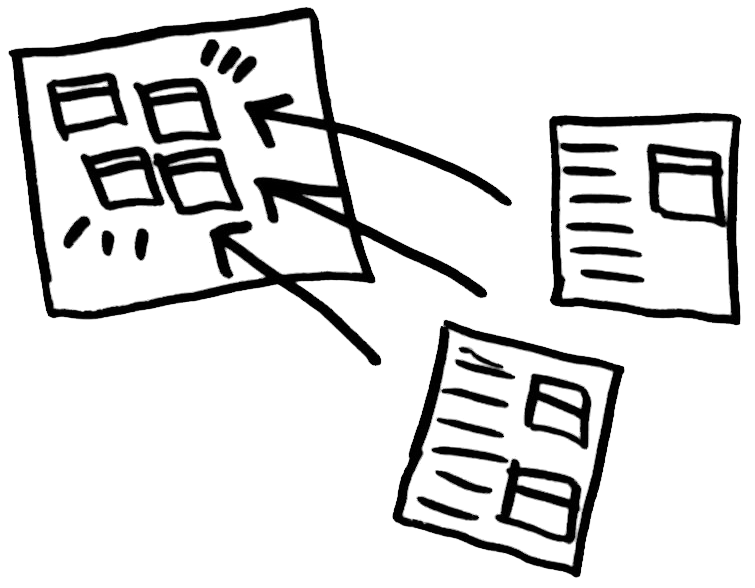
1.ドラッグ&ドロップで、コンポーネントを楽に追加。
ドラッグ&ドロップページ上部のツールバーから、追加したいコンポーネントを選んで、ドラッグ&ドロップ。ページ内に、かんたんに追加できます。並び替えもできます。ためしに、何かを追加してみましょう。
追加した要素の編集は、ダブルクリックでできます。その場で、見たまま、手軽に編集できるから、イメージがつかみやすく、ウェブページの制作ができます。
また、キーボードショートカットに対応しており、CTRL+C のコピー、CTRL+X のカット、CTRL+V でのペースト、Del で削除ができるので、作業がすばやくできます。

2.コンポーネントの作成は Human Readable CSS で記述するだけ。
コンポーネントを新たに作成したいときは、設定ファイルに、Human Readable CSS で記述するだけです。ふだん、ウェブ制作者がふれている HTML と CSS の世界だけで、すべてができること。JavaScript や、プログラミングの知識なしに、編集することができます。
Human Readable CSS は、人間にとって読みやすいことをコンセプトに設計された、CSS の記述方法です。ふつうの HTML と CSS の知識があれば、むずかしくなく習得することができます。
また、Human Readable CSS で記述した設定ファイルは、そのままウェブページとして表示できるので、スタイルガイドとして使うことができます。別資料として管理する必要はありません。
3.既存の CSS との混在OK! 移行しやすい。
既存の HTML や CSS との混在もOKです。たとえば、このサンプルページは Bootstrap で作られています。既存の CSS と衝突することなく、Human Readable CSS の記述を追加することができます。そして、そのまま、WYSIWYG HTML Editor での編集ができるようになります。
Human Readable CSS は、大規模なウェブサイトでの運用も想定して設計されており、すでにあるウェブサイトへの導入や移行など、現場のリアルなケースにも応えられるようになっています。

4.コンポーネント指向で、大規模な運用も想定。

Human Readable CSS は、コンポーネント指向で、大規模なウェブサイトでの運用にも耐えられるように考えられています。
Human Readable CSS で記述すれば、コンポーネントを追加できるところ、できないところをかんたんに条件指定できます。記述方法は、Human Readable CSS にそって、セレクタに -child: や -parent: を書くだけです。WYSIWYG HTML Editor を使うことで、ひとつひとつのコンポーネントのルールを知らなくても、ガイドラインにそった運用ができます。
また、BEM におけるブロック、エレメントの単位で、追加できる場所をコントロールすることができます。
条件指定のあるリストの例
5.JavaScriptだけで動作、OSSだから採用しやすい。
WYSIWYG HTML Editor は JavaScript だけで動作します。さまざまな CMS やシステム、環境へ移植しやすいようになっています。依存するライブラリも、jQuery と jQuery UI Sortable だけに抑えてあり、既存のシステムを邪魔しません。
また、Human Readable CSS および WYSIWYG HTML Editor for Human Readable CSS は、オープンソースプロジェクトとして開発しています。文法やソースコードは GitHub で公開されています。特定のベンダーに依存することなく、導入することができます
備考
- Human Readable CSS および WYSIWYG HTML Editor for Human Readable CSS は、オープンソースプロジェクトとして開発しています。
- 本プロジェクトの成果物を組み込みたい CMS メーカーさまを募集しています。
コラム
WYSIWYG HTML Editor for Human Readable CSS なら、次のような表もかんたんに作成できます。たとえば私は、韓国の音楽シーンが好きなので、最近、気になる韓国アーティストをピックアップしました。
| アーティスト | 韓国表記 | 最近のヒット曲 |
|---|---|---|
| Shannon | 샤넌 | Why Why |
| IU | 아이유 | Twenty-three |
| Taeyeon | 태연 | 제주도의 푸른 밤 |